Defines walls. Used as a container, has no attributes. In addition to creating a virtual world of robots in TRIK Studio, you can do more flexible customization by editing an XML file: specify the location of objects, color, width, and other parameters more precisely.
First, you need to create an XML file for the virtual model.
In the 2D model window the axes located as follows:
Attention! One cell has dimensions of 17.5 × 17.5 centimeters or 50 × 50 pixels.
To create an empty XML file you should use your OS' standard tools such as Notepad in Windows or whatever.
To save the world model created in TRIK Studio:
Switch to the 2D model mode.
Go to the "Debug mode".
Specify the location and file name to save.
Open a saved XML file in a text editor. Notepad++, for example.
The XML file contains tags and attributes.
Tag is a markup language element. There is the start (opening) and end (closing) tags. The text contained between the start and end tags is displayed and placed according to the properties specified in the start tag.
Example:
Attributes are tag properties that provide additional text formatting capabilities. They are recorded as a combination of "attribute name-value". Text values are enclosed in quotation marks.
In the above example, the attributes are:
begin="200:-200"
id="{a3ede76b-1d7e-4c72-9ed4-08d8ea9af4bf}"
end="200:150"
The simplest virtual world model without objects in .xml the format is as follows:
The following tags are available for describing robots:
Tag
Description
Adds a robot to the scene. Can be used as a container.
Defines sensors on a robot. Used as a container.
Sensors ports configuration.
Defines the starting position of the robot.
Motor ports configuration.
Defines a robot on stage. Used as a container, has no attributes.
Adds a robot to the scene. Can be used as a container.
Attention! You can not add multiple robots to the scene.
Attribute
Description
direction="0″
The direction of the robot, which can be adjusted by clicking on the robot and pulling the arrow.
position="x:y"
id="trikKitRobot"
Unique ID.
Defines sensors on a robot. Used as a container, has no attributes.
Sensors ports configuration.
Attribute
Description
position="x:y"
direction="0″
The direction of the sensor, which can be adjusted by clicking on the sensor and pulling the arrow.
port="A1###input######sensorA1"
The port to which the sensor is connected.
type="trik::robotModel::parts::TrikInfraredSensor"
Type of connected sensor.
There are 5 types of sensors for TRIK and 9 types of sensors for EV3:
Sensor
Description
TrikSonarSensor
Ultrasonic distance sensor
TrikLineSensor
Line sensor.
TrikLightSensor
Light sensor.
TrikTouchSensor
Touch sensor.
TrikInfraredSensor
Infrared distance sensor.
Sensor
Description
RangeSensor
Range sensor.
TouchSensor
Touch sensor.
Ev3Gyroscope
Gyroscope.
LightSensor
Light sensor.
ColorSensorGreen
Color sensor (green).
ColorSensorFull
Color sensor (detection).
ColorSensorBlue
Color sensor (blue).
ColorSensorRed
Color sensor (red).
ColorSensorPassive
Color sensor (passive).
Defines the starting position of the robot.
Attribute
Description
id="{name}"
Unique ID.
direction="0″
The direction of the robot, if you click on the "return" button. To adjust, click on the cross and pull the arrow.
x="25″
y="25″
Motor ports configuration.
Attribute
Description
left="M4###output###М4###"
The port to which the left engine is connected.
right="M3###output###М3###"
The port to which the right engine is connected.
The following tags are available for describing objects:
Tag
Description
walls
Defines walls. Used as a container, has no attributes.
skittles
Defines skittles. Used as a container, has no attributes.
balls
Defines balls. Used as a container, has no attributes.
colorFields
Defines the elements that you can draw (line, Bezier curve, rectangle, ellipse, elements drawn with a stylus). Used as a container, has no attributes.
images
Specifies the inserted image. Used as a container, has no attributes.
regions
Defines regions. Used as a container, has no attributes.
Adds a wall.
Adds a skittle.
Adds a ball.
Adds a ball.
Adds a Bezier curve.
Adds a rectangle.
Adds an ellipse.
Detects the stylus on the scene. Used as a container.
Allows you to draw arbitrary shapes using the stylus.
Allows you to add regions to the scene.
Adds a wall to the scene.
Attribute
Description
id="{name}"
Unique ID.
begin="x:y"
end="x:y"
Adds a skittle to the scene.
Attribute
Description
markerY="44″
The position on which the skittle will stand along the Y-axis if you click on the "return" button.
markerX="220″
The position on which the skittle will stand along the X-axis if you click on the "return" button.
id="{name}"
Unique ID.
y="44″
Y-axis position.
x="220″
X-axis position.
Adds a ball to the scene.
Attribute
Description
markerY="169″
The position on which the ball will fall along the Y-axis if you click on the "return" button.
markerX="-18″
The position on which the ball will fall along the X-axis if you click on the "return" button.
id="{name}"
Unique ID.
y="169″
Y-axis position.
x="-18″
X-axis position.
Adds a line to the scene.
Attribute
Description
begin="x:y"
end="x:y"
id="{name}"
Unique ID.
stroke-width="6″
Line width.
fill="#ff000000″
The line fills color.
fill-style="none"
Fill style. In this case, this attribute does not make sense, because the line is always smooth.
stroke-style="solid"
Line style. There are 5 styles:
solid — solid;
dot — dotted line;
dash — dash line;
dashdot — dash-dot;
dashdotdot — dash-dot line with two points.
stroke="#ff000000″
Line color.
Adds a Bezier curve.
Attribute
Description
cp1="x:y"
Marker defining the curve bend.
cp2="x:y"
Marker defining the curve bend.
stroke-style="solid"
Style of the Bezier curve. The styles of the Bezier curve are similar to the line styles.
begin="x:y"
end="x:y"
id="{name}"
Unique ID.
fill-style="none"
Fill style. In this case, this attribute does not make sense, because the line is always smooth.
stroke-width="6″
The width of the Bezier curve.
stroke="#ff000000″
Bezier curve fills color.
fill="#ff000000″
Bezier curve color.
Adds a rectangle.
Attribute
Description
stroke-style="solid"
Style of the rectangle. The styles of the rectangle are similar to the line styles.
begin="x:y"
end="x:y"
id="{name}"
Unique ID.
fill-style="none"
Fill style. The default value is "none". The filled rectangle should be set to "solid".
fill="#ff000000″
Border color.
stroke-width="6"
Border width.
stroke="#ff000000″
Fill color.
Adds an ellipse.
Attribute
Description
stroke-style="solid"
Style of the ellipse. The styles of the rectangle are similar to the line styles.
begin="x:y"
end="x:y"
id="{name}"
Unique ID.
fill-style="none"
Fill style. The default value is "none". The filled ellipse should be set to "solid".
stroke-width="6″
Border width.
fill="#ff000000″
Border color.
stroke="#ff000000″
Fill color.
Defines a stylus for drawing.
Attribute
Description
stroke-style="solid"
Style of the stylus. The styles of the stylus are similar to the line styles.
id="{name}"
Unique ID.
fill-style="none"
Fill style. In this case, this attribute does not make sense, because shapes drawn with a stylus are always homogeneous.
stroke-width="6″
Stilus width.
fill="#ff000000″
Stylus color.
stroke="#ff000000″
Fill color.
Allows you to draw arbitrary shapes using the stylus. This block of code consists of many segments.
Attribute
Description
stroke-style="solid"
Shape style. The styles of the shape are similar to the line styles.
id="{name}"
Unique ID.
fill-style="none"
Fill style. In this case, this attribute does not make sense, because shapes drawn with a stylus are always homogeneous.
stroke-width="6″
Stilus width.
fill="#ff000000″
Stylus color.
stroke="#ff000000″
Fill color.
Allows you to add regions to the scene. There are 2 types of regions:
rectangle
ellipse
Attribute
Description
filled="true"
Fill. The default value is true.
type="rectangle"
Region type.
height="300″
The height of the region (in the case of an ellipse, this is the height of the rectangle that describes the ellipse).
width="300″
The width of the region (in the case of an ellipse, this is the width of the rectangle that describes the ellipse).
text="Finish"
The text will be displayed in TRIK Studio.
textX="0″
The position is of the text relative to the lower-left corner along the X-axis.
textY="0″
The position is of the text relative to the lower-left corner along the Y-axis.
x="1300″
The position of the beginning of the region (upper left corner) along the X-axis (in the case of an ellipse, this is the coordinate along the X-axis of the upper left corner of the rectangle describing the ellipse).
y="-200″
The position of the beginning of the region (upper left corner) along the Y-axis (in the case of an ellipse, this is the coordinate along the Y-axis of the upper left corner of the rectangle describing the ellipse).
visible="false"
Visibility in TRIK Studio.
id="finish"
Unique ID.
color="#ff0000″
Fill and borders color.
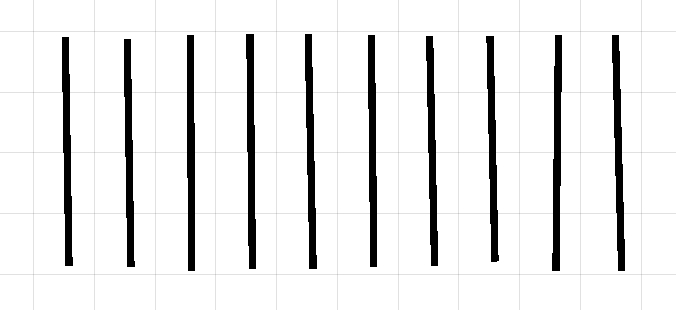
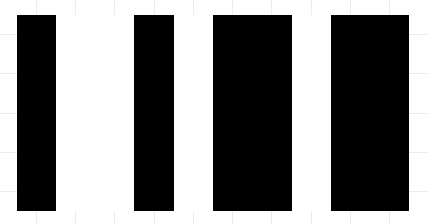
You need to draw a barcode. The barcode consists of white and black lines of the same thickness. The black line specifies 1 in a binary number, and the white one 0. The first black line in the robot path is the first bit of the number.
The barcode lines order: 1001011011.
In this task, the lines should be the same thickness and length. It’s very difficult to draw lines by hand using the Line or Stylus tool, so edit the lines manually:
1. Draw 10 lines on the scene.
2. Save the model of the world.
3. Open the resulting XML file in any convenient editor. Pay attention to the code block with the<line...>tag.
4. For convenience, name each line black1-black5 and white1-white5. You can do this in the "id" attribute. Name the lines in the order shown above.
5. Specify the line thickness "50" in the stroke-widthattribute.
6. Assign the color to each line: #ff000000 is black, #ffffffff is white. You can do this in the attribute fill. Assign colors so that you get a barcode.
7. Set the position of each line in the beginand endattributes without gaps, so that you get a smooth barcode.
The result
Right-click on the scene and choose "Save world model..." in the context menu.
Defines a robot on stage. Used as a container and must contain a element.
The position of the robot, where x and y is the position of the upper left point of the square of the robot in the .
The position of the sensor, where x and y is the position of the center point of the square of the sensor in the .
The x-axis position in the .
The y-axis position in the .
The beginning of the wall, where x and y is the position of the starting point in the .
The end of the wall, where x and y is the position of the starting point in the .
The beginning of the line, where x and y is the position of the starting point in the .
At end of the line, where x and y is the position of the starting point in the .
The beginning of the Bezier curve, where x and y is the position of the starting point in the .
The end of the Bezier curve, where x and y is the position of the starting point in the .
The beginning of the rectangle, where x and y is the position of the starting point in the .
The end of the rectangle, where x and y is the position of the starting point in the .
The beginning of the ellipse, where x and y is the position of the starting point in the .
The end of the ellipse, where x and y is the position of the starting point in the .
This article is automatically translated from Russian by Google Translator.
Setting constraints is a unique feature of TRIK Studio designed for an automated check of tasks. This tool has many uses:
self-examination of homework by students,
accelerating the process of checking tasks by the teacher,
online competitions with automatic checking of the participants' solutions.
The TRIK Studio constraint language is a very powerful tool that allows you to check almost all aspects of program execution and robot behavior and may seem complicated at first glance. However, don't be upset - in this article we will walk you through the process of creating constrained tasks, ranging from simple constraints that cover most of the tasks to complex constraints, which can be useful for enthusiasts.
For those who are just starting to get acquainted with the TRIK Studio constraint language, we suggest starting with simple restrictions on the program run time, the "Start" and "Finish" zones. This is more than enough for most robotic tasks.
1. Define the following conditions and parameters for the task and the world model.
Optimal program execution time. If the program exceeds the timelimit, the checking system will generate an error "The program ran too long".
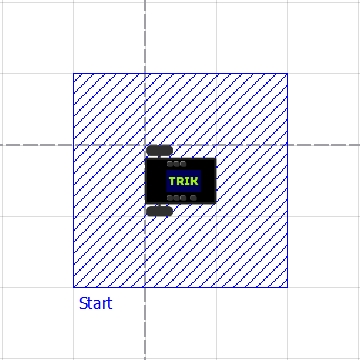
Start zone. The zone from which the robot must start executing the program, otherwise the checking system will generate an error.
Finish zone. The zone where the robot must arrive at the end of the program, otherwise the checking system will generate an error.
2. Edit the value of the <regions> tag in the world XML file to add the Start and Finish zones. By changing the x, y, width and height values, you can edit the location and size of the zones. To check the position of a zone, load the file into the virtual world model and check the location of the zones. After that, if necessary, you can make the "Start" and "Finish" zones invisible by setting the attribute visible="false".
3. Copy the <constraints> block template below into the XML file of the world for which you want constraints.
4. Fill in the <timelimit value="300000"> tag. Specify what you think is the best execution time for the program. Note that the time is in milliseconds, i.e., 300000ms = 5 minutes, 120,000ms = 2 minutes, etc.
5. The constraint task is ready! Now you know how to check the start and end positions of the robot and the execution time of the program.
Now let's break down the application of this technique to different tasks and consider options for more detailed checks.
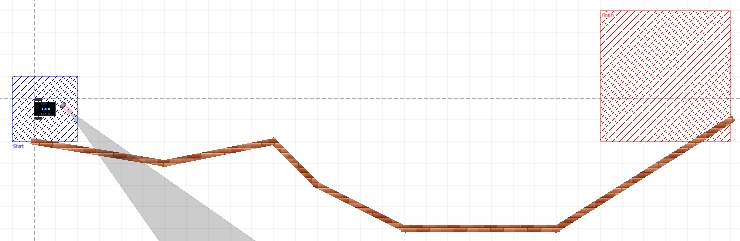
The task of passing the labyrinth. Having started in the blue square, it is necessary to pass to the finish area. In order to check that the user actually passes the labyrinth and not bypasses it, a spatial constraint is set.
Below is the complete code to test this task.
Let's take a closer look at how the check takes place.
1. Set a time limit for passing the task. This limit is mandatory. The time is specified in milliseconds.
2. Set a constraint on the area where the robot should be before starting the program. According to the condition of the problem, it should be a blue square - the start area. This restriction will be checked once, at the beginning of the program, since the attribute checkOnce is true.
With the <inside> tag we set the spatial constraint. It has two attributes. In the first (objectId) we specify the id of the object whose location we want to check, in our case, it is a robot. In the second (regionId) we specify the id of the region in which our object should be located.
If the condition described in <inside> is not met, the program will be terminated with an error. For this, the <constraint> tag has an attribute failMessage, which allows you to specify the text of the error message.
3. In order to verify that the user actually goes through the maze and not bypasses it, let's set another spatial constraint.
Let's edit the <regions> tag in the XML file of the world by adding the region with id = "warzone".
This constraint will be checked at all times of program execution. In the <inside> tag we will specify the object id and the region id, in our case, it is the robot and the black rectangle limiting the maze.
If the robot is outside the specified region at any time, the program will terminate with an error, the text of which is specified in the failMessage attribute.
4. Now we have to check that the robot reaches the finish area.
To do this, let's create an event that will check if the robot is in the right zone or not. The attribute settedUpInitially="true" means that the event will be started (fired) immediately when the program starts.
In the <condition> tag we specify which condition to check. In our case the condition is the same as described above - we are checking that the robot is in the region with id = "finish". If that condition is true, then the user will see a message saying that the program was executed successfully. To do that, we write a child tag <success/> in the <trigger> tag.
The task is to pass forward and stop in the finish area.
This task is slightly different from Example 1 in that another condition is added for successful completion of the program - the robot must not only be in the finish area, but also stop.
Below is the complete code to test this task.
Now let's take a closer look at how the check takes place.
1. Let's set a time limit for passing the task.
2. Let's set a constraint on the initial position of the robot. It will be checked once at the beginning of the program.
3. Set a restriction on the area that the robot cannot leave.
4. Now create an event that verifies that the robot is in the finish zone and that it has stopped in the finish zone and has not moved on.
The zone limit is set with the <inside> tag. In order to check that the robot has stopped, we need to check that the power on both motors is zero. To do this we use the <equals> tag. With the <objectState> tag we define the object whose value we want to compare. In our case this is the power of the motors, so we will write robot1.M3.power or robot1.M4.power in the attribute object, where M3 and M4 are the ports to which the motors are connected in the current configuration. And the value to be compared we write using the <int> tag and its value attribute.
Thus, this event checks three conditions: the robot is in the finish area, the power on motor M3 is zero and the power on motor M4 is also zero. If these conditions are met the user will be shown a message about the successful execution of the program.
Having started in the blue square, you must drive along the wall with the IR distance sensor to the red square.
Below is the complete code for checking this task.
Now let's take a closer look at how the check takes place.
1. Let's set a time limit for the task.
2. According to the problem condition, the robot must have only the distance sensor connected (there must be no other sensors). To be sure of this, let's compare the value of the object on port A1 with the value of the distance sensor. For more information about the names of the sensors for different constructors, see the link.
3. Let's check that no sensors are connected to the other ports. To do this, compare the value on each port with the "undefined" string.
4. Let's set a constraint on the initial position of the robot. It will be checked once at the beginning of the program because the checkOnce flag is set.
5. Let's set a restriction on the zone that the robot can't leave. In the previous examples, we considered a situation where the robot needed to stay in one zone. In this case, the allowed zone consists of several rectangles, so we need to check that the robot is in one of those zones. To do that we use the <conditions></conditions> tag with the glue = "or" attribute.
6. Finally, let's create an event that will notify you if the robot is in the finish area.
Linear traffic with intersection counting: when entering an intersection, the robot should display the number of this intersection on the screen.
Below is the complete code for checking this task.
Let's take a look at how verification works.
1. After each intersection, set the zones where it will be checked that the correct intersection number is displayed. To do this, edit the value of the <regions> tag in the XML file of the world, adding there the necessary number of zones to check. By changing the values of x, y, width and height, you can edit the location and size of the zones. To check the position of a zone, load the file into the virtual world model and check the location of the zones. After that, if necessary, you can make zones invisible by setting the attribute visible="false".
2. After that, in the <constraints> block set the constraint check. First we will specify the limit on the execution time of the task.
3. Let's set a constraint on the initial position of the robot.
4. In each zone after the intersection, we will check that the correct number is displayed. To do this, specify the id of the desired region in the <inside> tag and check that the last displayed message (robot1.display.labels.last.text) equals the number of the passed intersection. After that, we will call the same events for the rest of the zones.
5. We will display an error message if the wrong number is displayed. To do this, compare the message that was displayed with the expected correct value. If the messages don't match, the user will get the specified error message and the program will stop executing.
6. Set the event that will display a message about the successful execution of the program, if all the specified intersections are passed correctly.
The robot must push all pins outside the circle.
Below is the complete code for checking this task.
Now let's look in more detail at how the check takes place.
1. Let's edit the XML file of the world by adding a circle zone to the <regions> tag.
2. Let's set a time limit for the task.
3. Let's set a constraint on the initial position of the robot.
4. Set an event that checks that all pins are outside the circle, and then displays a message that the program has been successfully executed.
In the start position the robot must be in the start area at a distance from the wall and a touch sensor must be connected to port A1. A successful pass is when the robot approaches the wall, touches it with the touch sensor, moves away from it, and so on 5 times.
The idea of the checking program is that at any given time either the event waiting for the robot to drive up to the wall or that it has gone back is triggered. Both of these events arm each other. When the robot returns to its original position, the iteration counter is incremented. There is an extra event that checks the counter value. It will display a message about the successful execution of the program when the value is five.
Below is the complete code for checking this task.
Now let's take a closer look at how the check takes place.
1. Let's set a time limit for the task.
2. According to the problem condition, the robot must have only the touch sensor connected (there must be no other sensors). To be sure of this, compare the value of the object on port A1 with the value of the touch sensor. For more information about the names of the sensors for different constructors, see this link.
3. Let's check that no sensors are connected to the other ports. To do this, compare the value on each port with the "undefined" string.
4. Set a restriction on the area that the robot cannot leave.
5. Let's set an event that verifies that the robot has started to move forward. As a condition, we specify that the power applied to the motor on port M3 must be greater than zero. If this condition is fulfilled, two triggers are triggered. The first one triggers the event with id = "Touching wall", and the second one assigns the value zero to the variable counter.
Since the attribute settedUpInitially is set to true, the event will be triggered (activated) immediately at the program startup.
6. Let's define an event that will show an error in case after 1000ms (=1sec) the robot hasn't started moving forward (i.e. the event with id="First move" is still on and hasn't been executed). Since several conditions are checked in this event, the <conditions></conditions> tag is used with the logical connectors.
7. Set an event that checks that the robot has traveled to the wall. The condition checks that the value of the touch sensor located on port A1 is one (this means that the touch sensor has been triggered). If this condition is met, the trigger is triggered and the event id="Returned back" is triggered.
8. Let's define an event that checks if the robot has returned to the start zone after touching the wall. To do this, we need to set an inside condition with attributes objectId="robot1" (our robot) and regionId="start_zone" (the zone to return to).
When this condition is met, two events are triggered and the iteration counter is incremented. The first event checks if the robot has touched the wall, the second event checks if the problem condition has been met.
9. Let's set an event that will display a message about the successful execution of the program if the value of counter is at least 5.
It is possible to add restrictions by editing an XML file to prepare exercises for students.
There are three types of restrictions:
Time restrictions. For example, a time limit to complete a task or a specific action in a specific time frame.
Spatial. For example, adding regions ("Start", "Finish") or prohibiting/forcing a robot, its sensor, or some moving object to be at a certain time in a certain place.
Device restrictions. For example, a limitation on the set of sensors or on the behavior of devices.
The main tag<constraints>...</constraints>which contains all the restrictions is used to describe them. Used as a container. Restrictions are described inside the tag, each inner tag must be one of four:
Tag
Description
Time limit.
A constraint with an arbitrary condition in violation of which a specified error will be generated.
The main tool for setting dynamic constraints. Used as a container.
An unconditional event that runs before the program starts executing.
The main tag containing all restrictions. Used as a container.
Time limit. Mandatory.
Attribute
Description
value="value"
Timeout in milliseconds after which the execution will be terminated and the "Time limit exceeded" error will be displayed.
A constraint with an arbitrary condition. If the condition is violated a specified error message will be displayed. Can be used as a container. Has one child tag: <conditions>...</conditions>.
Attribute
Description
checkOnce="true"
Boolean attribute. If the value is true, then the restriction will be checked once at program startup. Is useful for one-time checks such as sensor layout etc.
failMessage="Error!"
An error message will be displayed when a restriction is violated.
The main tool for setting dynamic constraints. Used as a container.
An event is just a pair (condition, trigger).
Attribute
Description
settedUpInitially="true"
An attribute that allows you to indicate whether the event is set up at the start of the program. The event can be set up or dropped. In the setup state, the event pulls its trigger if its condition is met, otherwise it's just ignored by the system.
The default value is false.
id="finish checker"
Events unique ID. The event can be referred by id from others. Optional.
dropsOnFire = "true"
A boolean attribute that indicates whether the event should continue to be set up after it is triggered or not. Optional. The default value is true.
Unconditional event executing before the program starts.
Example:
Now lets talk about the conditions in the <constraint> and <event> elements. Conditions are set using the <condition> tag if only one of the atomic conditions is tested, or the <conditions> tag if a compound condition is tested.
The condition being checked is described inside this tag.
Example:
Used to create compound conditions. The logical bond is the mandatory attribute. The bond may be and or or. Negation is specified by the <not> tag without attributes. Other <conditions> elements may also appear among subexpressions.
Attribute
Description
glue="and"
Logical bond.
Atomic condition is one of the following elements:
Tag
Description
Value comparison operations.
Sets spatial constraints.
Checks whether an event is set up or not.
Sets the time in ms after which the specified condition is considered true.
Equals. The functional symbols value comparison operation. Can be used as a container.
Not equal. The functional symbols value comparison operation. Can be used as a container.
Greater. The functional symbols value comparison operation. Can be used as a container.
Less. The functional symbols value comparison operation. Can be used as a container.
Sets spatial constraints.
Attribute
Description
objectId="id"
Object ID.
regionId="id"
Region ID.
Checks whether the event set up or not.
Attribute
Description
id="event1"
The ID of the event is checked
The "check event" event conditions check that the other "Try move" event is set up and the "Go back" event is dropped. If both of them return "true" after the check the program successfully ends.
A predicate that starts to return "true" when the specified time has passed since the moment when this event was set, and up to that moment it returns "false".
Attribute
Description
timeout="1000"
The time interval after which this predicate will become true. Mandatory. The value must be a non-negative integer.
forceDropOnTimeout="true"
A Boolean attribute that allows you to drop the event that has this timer in a condition.
If set to true, the event will be dropped even if there are other active timers and unmet conditions. Optional. The default value is true.
Let's look at using <timer/> with different forceDropOnTimeout attribute values.
The "check region" event checks time and spatial limits. The first condition (timer) becomes true after 1000ms. Its value doesn't change after that. The second one (inside) checks that the robot is inside the "start_zone" region. When both conditions will be met simultaneously the program will end successfully.
1. Since the forceDropOnTimeout attribute is "false", the event will be still set up after a specified timeframe and wait for the second condition to be met.
2. Since the forceDropOnTimeout attribute is "true", the event will be dropped after the specified timeframe despite the presence of a second condition. Therefore, if the robot is not in the required region right after 1000 ms, then the success message will not be displayed even if the robot will be there after some time.
Variable or operation
Description
Integer, fractional, string, and boolean constants.
Variable value.
Get the object state.
Get the meta-type of the object with the specified identifier.
Unary arithmetic functions that have exactly one child, which must be an integer value.
Binary arithmetic functions that have exactly two child elements, each of them must be an integer.
Setting a constant.
Attribute
Description
value="0″
Constant value.
Variable value.
It is possible to take the property of any variable using a dot. For example, "rect.width" will return the width of the rectangle stored in "rect".
Attribute
Description
name="my_value"
Variable name
Get the object state.
Attribute
Description
object="robot1.display.labels.size"
Object ID
Get the objects with specified ID meta-type. For example, the type of the wall object with id=777 will be wall.
Most often, this element will be needed to check the type of connected sensors and motors.
Attribute
Description
objectId="id"
Objects unique ID.
Unary arithmetic operations for changing the sign and taking the modulus of a number.
Sum and difference of values. Minimum and maximum value.
Tag
Description
An action or a group of actions that will be performed one or many times after the event condition is met.
Display an error message. Finish checking the task.
Display success message, finish the check.
Set the variable value.
Setting or dropping the event.
An action or a group of actions that will be performed one or many times after the event condition is met.
Display an error message. Finish checking the task.
Attribute
Description
message="Wrong answer!"
Error message text
The task is successfully done.
Attribute
Description
deffered="false"
Optional. The default value is "false". If set to "true" the trigger won't stop the program, I. e. the checker will wait until the program finishes and either reports the success if there were no errors, or otherwise, it will finish with an error. In other words, you won't get the error "The program has finished, but the task is not completed": the program will either terminate successfully or with a meaningful error like "Time limit exceeded".
Set the variable value.
Attribute
Description
name="my_value"
Variable name
Setting up or dropping an event.
Attribute
Description
id="finish checker"
The ID of the event.
Name
Description
twoDModel::robotModel::parts::RangeSensor
Distance sensor
trik::robotModel::twoD::parts::TwoDLightSensor
Light sensor
twoDModel::robotModel::parts::TouchSensor
Touch sensor
trik::robotModel::twoD::parts::LineSensor
Line sensor
Name
Description
twoDModel::robotModel::parts::RangeSensor
Distance sensor
twoDModel::robotModel::parts::LightSensor
Light sensor
twoDModel::robotModel::parts::TouchSensor
Touch sensor
twoDModel::robotModel::parts::ColorSensorRed
Color sensor (red)
twoDModel::robotModel::parts::ColorSensorGreen
Color sensor (green)
twoDModel::robotModel::parts::ColorSensorBlue
Color sensor (blue)
twoDModel::robotModel::parts::ColorSensorPassive
Color sensor (passive)
twoDModel::robotModel::parts::ColorSensorFull
Color sensor EVX/NXT (color)
twoDModel::robotModel::parts::ColorSensorAmbient
Color sensor EV3 (ambient)
ev3::robotModel::twoD::parts::GyroscopeSensor
Gyroscope
ev3::robotModel::twoD::parts::GyroscopeSensor
Compass
Property
Description
robot1.rotation
A current robot's rotation angle
robot1.x and robot1.y
Robots coordinate
robot1.led.color
LED color
robot1.marker.isDown
Checks if the robot has a marker and it draws a line on the field. Returns "true" or "false".
robot1.shell.lastPhrase
Get the last robots phrase.
Property
Description
robot1.display.sadSmiles
Checks if there is a sad smile on the controller display. Returns "true" or "false".
robot1.display.smiles
Checks if there is a happy smile on the controller display. Returns "true" or "false".
robot1.display.labels.first.text
Message (label) text that was displayed first.
robot1.display.labels.last.text
Message (label) text that was displayed last.
robot1.display.labels.size
Get the displayed label number.
Checking that the word “message” was displayed on the controller screen. The case is important.
You need to start in the blue square then drive along the wall to the red one using the IR distance sensor.
Interactive simulation mode is a distinctive feature of TRIK Studio. In that mode, the commands are executed for the virtual robot model displayed on the screen. For TRIK, Lego EV3 and Lego NXT kits the model is a three-wheeled cart.
Initially, the robot is in an infinite empty space, and the user has the opportunity to set different scene objects like walls, draw colored lines and areas on the floor.
At the same time, the work of the majority of the real robot sensors is emulated. For example, touch sensor, ultrasonic distance sensor, color and light sensors for NXT, compass, and gyroscope for EV3, infrared and ultrasonic distance sensors, touch sensor and light sensor for TRIK, and many others.
A two-dimensional model may have devices that are not available on a real robot. For example, the ability to draw colored lines with a marker on the floor. The appearance and set of devices of the two-dimensional model depend on the chosen platform.
The two-dimensional model mode is useful for debugging programs in the absence of a real robot.
2D model elements:
Editing the model of the world is carried out using the corresponding panel.
Name
Description
Shortcut
Cursor
Switch to selection mode.
1
Wall
Add a wall to the scene.
When added with the Shift key pressed, the wall is placed either at a right angle or at an angle of 45 ° relative to the borders of the window. The wall is displayed in the form of a "brick" line.
When such a line is touched by a touch sensor or when it enters the range of a distance sensor, the sensor is triggered. A robot cannot drive through a wall.
2
Can
Add a can to the scene.
3
Ball
Add a ball to the scene. When the robot touches it, the ball bounces some distance.
4
Line
Add a straight line to the scene.
When added with the Shift key pressed, the line is placed either at a right angle or at an angle of 45 ° relative to the borders of the window.
Light and color sensors located on a virtual robot can respond to the line.
5
Curve
6
Ellipse
Add an ellipse to the scene.
Light and color sensors located on the virtual robot can respond to the ellipse.
7
Rectangle
Add a rectangle to the scene.
Light and color sensors located on the virtual robot can respond to the rectangle.
8
Stylus
Draw a line using the mouse.
Light and color sensors located on the virtual robot can respond to the drawn line.
9
Add an image on the floor of the scene.
Depending on the mode of the image, light and color sensors located on the virtual robot can respond to the image.
0
When a line, Bézier curve, stylus, rectangle, or ellipse is selected, a pop-up window appears that allows you to adjust their color and thickness.
The ellipse and rectangle tools have the ability to paint over the inner area with the specified color. You can also edit the size, shape, and position of the selected geometric objects.
In addition to various geometric objects on the scene, it is possible to load an image from a file using the Image tool.
If you select an image, you can move it, resize it and configure the following parameters:
The image will not be included in the save file. When you open the current project on another computer or rename the file with the picture, the image in the 2D model disappears.
The picture will be packed into the project. Attention, this might significantly increase the size of the save file.
The image will be in the foreground. The robot can detect this image using sensors.
The image will be in the background. The robot does not see this image.
Change image... Replaces the image with the one selected through the dialog window.
To open the settings panel, click the button to the right of the scene:
This panel contains:
Display emulator
Sensors control panel
Motors control panel
Robot physics control
Model settings
The emulator of the robot screen allows displaying colored primitives on the screen. The emulator of the buttons to emulate buttons clicking (by clicking on the corresponding button on the robot).
The port control panel allows you to change the configuration and location of the sensors of the robot model.
When you change the configuration of the sensors from the settings, the sensors in the two-dimensional model are automatically adjusted. In this case, it will be considered that the sensor is connected to the robot. That is, when the robot icon moves, the sensors will move with it, even if they are at some distance from the robot model.
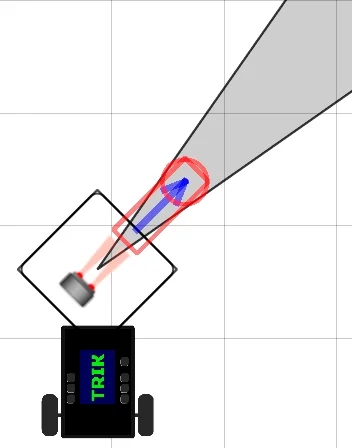
A gray cone is displayed next to the ultrasound or infrared sensor, indicating the area in which the sensor will detect obstacles.
For each port, you can select the sensor of interest, and it will automatically be added to the scene. Added sensors are always mounted on the robot, they can be moved and rotated.
When rotating with the Shift key pressed, the sensor rotates either at a right angle or at an angle of 45° relative to the borders of the window.
The motor control panel allows you to specify which of the motor ports will correspond to the left and right wheels.
Realistic physics more accurately emulate the forces acting on the robot: it turns when it collides with a wall, accelerates with acceleration, etc.
Realistic sensors — enable/disable emulation of inaccurate sensors.
Realistic engines — enable/disable emulation of inaccurate motor control.
Displays the parameters of the robot model:
wheel diameter,
robot height,
robot width,
robot mass.
Also, the functions of the two-dimensional model are available when you click the right mouse button on the scene.
Menu item
Description
Hand dragging mode
Allows you to move the scene with the robot, walls, and lines when clicking and dragging to a free section of the scene.
Multiselection mode
Allows you to select a group of walls, lines, and other parts of the world when you click and drag to a free section of the scene.
Save world model...
Saving the world model as an XML file, which can then be loaded and used in another project.
Load world model…
Load a previously saved model of the world.
Clear items
Delete all walls and color lines. The robot remains on the scene.
Clear floor
Delete all colored lines drawn by the robot marker. Other elements remain on the scene.
Turn on the grid on the scene and snap the walls to its nodes. The slider allows you to adjust the size of the grid.
The speed control panel allows you to set the simulation speed.
When choosing a low speed, one second of model time corresponds to a few seconds of real-time, when choosing a high speed - vice versa.
The current model time elapsed since the launch of the program is also displayed here. It may differ from real-time (depending on the speed settings and computer capabilities).
The ruler shows the distance on the scene, in centimeters (relative to the size of the robot).
The "Return to start" button sets the robot to its initial position, which is set by the red cross on the scene.
The cross can be rotated around its axis, highlighting it and dragging the end of the arrow that appears. This sets the initial direction of the robot.
When added with the Shift key pressed, the cross arrow is placed either at a right angle or at an angle of 45° relative to the borders of the window.
A pop-up menu for controlling the robot appears when clicking on the robot.
Item
Description
Robot following
When the mode is on, the scene automatically moves, exposing the robot to the center if it moves beyond the boundaries of the visible area.
Return robot
Return the robot to its original position, indicated by a red cross.
Change marker thickness
Change the thickness of the trace left by the robot when drawing with a marker.
, , ,
To open the 2D model window, press the button on the toolbar or choose in settings "2D model".
You can the color and thickness of the line.
Add a line with curvature on the scene. Light and color sensors located on the virtual robot can respond to the line. You can the color and thickness of the line.
You can the color and thickness of the borderline as well as the color of the filling.
You can the color and thickness of the borderline as well as the color of the filling.
You can the color and thickness of the line.
For each port, you can select the sensor of interest, and it will automatically be added to the scene.
Run program.
Stop program.